Definition
WYSIWYG plugin feature
A WYSIWYG plugin adds a button in the WYSIWYG toolbar for an HTML row. It allows you to insert a link from an item stored in a module. It can be a text link or an image link.
For instance, you can insert an image from the media module via WYSIWYG:
Inserting into text can be of two types :
- Insertion of HTML around a selected text in the WYSIWYG.
Example: adding a link to text to a document managed by a module or to a page displaying the detail of a module element.
- Insertion of HTML in any given text at the position of the cursor.
Example: adding HTML code describing a given module element such as news, a data sheet, a document and its metadata, etc.
It is possible to create several WYSIWYG plugins for each of the objects created with the Polymod module generator: there is no limit.
Two important points :
- WYSIWYG modules only permit inserting existing data from a module into a text (they do not have as an objective the creation or modification of data).
- The elements inserted into a text follows the evolution of the source of the element in the module. For example, a document inserted into a text will be dynamically modified if the source document is modified in the module. In the same manner, it will be deleted if the source document is deleted.
How to insert a WYSIWYG plugin into a WYSIWYG toolbar
WYSIWYG modules only permit inserting existing data from a module into a text (they do not have as an objective the creation or modification of data). (see WYSIWYG toolbar models).
For example, if there is a WYSIWYG plugin for a “Recent Events” object in the “Recent Events” module, it is possible to edit the “Default” WYSIWYG toolbar by adding a “Recent Events” button.
Adding this button to the toolbar allows one to use the WYSIWYG plugins of the polymod module concerned with the HTML text fields using this toolbar.
Access to the button of the polymod module in the toolbar is submitted to the content access rights for this module.
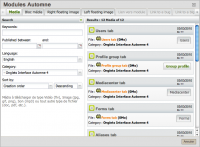
While editing of a field for HTML text (contained in a text row or even in another polymod module) with WYSIWYG toolbar or if you have the polymod button concerned, you can use this button to access the interface for selecting and inserting elements.
Display elements can be configured when creating the WYSIWYG plugin.
In this way one can limit the number of results, display the elements of a specific category, arrange the results in ascending order for particular data, etc.
Properties
When editing a WYSIWYG plugin, the following fields are available :
Title :
Gives a title to a WYSIWYG plugin. This title will be used in the toolbar to select the desired plugin, according to the polymod module.
Description :
Indicates a complementary description for a WYSIWYG plugin: generally the description indicates the nature of the plugin and its functions. For example “Displays the title of a recent event with a link to details”.
Only objects that meet these parameters :
Filters the elements which will be displayed as available when selecting elements in the WYSIWYG plugin interface.
Définition XML :
Defines the information to display in the text feild when a polymod element is inserted. It is the heart of the plugin: when the user has selected their element in the interface of element selection and validates the insertion in the field, the displayed result in the text field is defined by the XML definition (see detail below.)
For example one can choose to display only the title of the element, or the totality of fields or even an image with a link, etc....The are many possiblities. See the help available below the field.
XML definition of a WYSIWYG plugin:
Voila une explication sur la syntaxe à employer pour les modules WYSIWYG.
Here is an explanation of the syntax to use for WYSIWYG modules. You will find dynamic help in the WYSIWYG plugin creation interface.
<atm-plugin language="languageCode">
<atm-plugin-valid>
...
</atm-plugin-valid>
<atm-plugin-invalid>
...
</atm-plugin-invalid>
<atm-plugin-view>
...
</atm-plugin-view>
</atm-plugin>
The atm-plugin-valid tag will be read if the selected object is valid (not deleted, validated and being published and if the user has consultation rights).
The atm-plugin-invalid tag (facultative) will be read if the object selected is invalid (deleted, not validated or if the publications dates have expired and if the user has consultation rights for this object).
The atm-plugin-view tag (facultative) will replace the atm-plugin-valid tag in the visual text editor (WYSIWYG). It is principally used to display a simplified version of data and thus facilitate content modification in the editor.
languageCode : Language code relative to the content from among the following codes, among the codes available for your application (by default "fr" and "en").
{plugin:selection} : Will be replaced for the textual value selected in the editor (facultative).
Examples for the media library module, included in the Automne demo
Displays a link to a selected document using the title of the document
<atm-plugin language="en">
<atm-plugin-valid>
<a href="{Media:File:filePath}/{Media:File:filename}" target="_blank" title="Download document '{Media:File:fileLabel}' ({Media:File:fileExtension} - {Media:File:fileSize}MB)"><atm-if what="{Media:File:fileIcon}"><img src="{Media:File:fileIcon}" alt="File {Media:File:fileExtension}" title="File {Media:File:fileExtension}" />
</atm-plugin-valid>
</atm-plugin>
This code will display a link to the document containing the icon of the document type and document name.
If the document no longer exists or is unavailable to the user, there will be nothing displayed because the tag <atm-plugin-invalid> is not specified.
Displays a link to a selected document on a selected text in WYSIWYG :
<atm-plugin language="en">
<atm-plugin-valid>
<a href="{Media:File:filePath}/{Media:Ficle:filename}" target="_blank" title="Download file '{Media:File:fileLabel}' ({Media:File:fileExtension} - {Media:File:fileSize}Mo)"><atm-if what="{Media:File:fileIcon}"><img src="{Media:File:fileIcon}" alt="File {Media:File:fileExtension}" title="File {Media:File:fileExtension}" />
</atm-plugin-valid>
<atm-plugin-invalid>
{plugin:selection}
</atm-plugin-invalid>
</atm-plugin>
This code will display a link to the document containing the document type icon selected text in the WYSIWYG
If the document no longer exists or is unavailable to the user, only the text selected in the WYSIWYG will be displayed without a link (the tag atm-plugin-invalid only contains {plugin:selection} which represents the selected text in WYSIWYG).




 French
French
Add a contribution