Page models
A fundamental principle of CMS is the separation between content and presentation. In other words the graphics and the information contained in the site are totally independent from one another.
The page models thus serve to define a common thread for your site's pages most commonly grouped together: the banner, the navigation menu, the footer and the background of your site.
In most cases your site will be constituted of two or three page models:
- A model for the homepage,
- A model for the internal pages,
- And sometimes a model for the form pages.
When you create each page of your site you must select the page model that it should use. You can at any time and in a few clicks select another model for the page in question.
Generally, for sites which need to take into account many languages, we will have models for each of these languages. This allows us to personalize the skeleton of the page according to the language.
For example, we have the following models:
- Welcome FR
- Welcome EN
- Interior FR
- Interior EN
This principle assures a homogeneous presentation of all the pages of the site.
As each page is not identical in its content, the page models will contain information concerning the modifiable zones of the site, also called client spaces.
It is thanks to these client spaces that you can insert, in a simple and intuitive manner, the content of each page with the help of content rows.

Model with 1 client space:
By choosing ranges the user can add any kind of content in the dedicated zone:

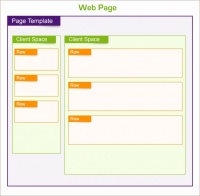
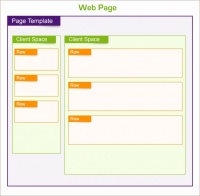
Model with 2 client spaces:
By choosing ranges the user can add any kind of content in the dedicated zones:

At any moment the user can switch their page from the first model to the second, which will modify the graphic presentation of the page but preserve the content.
Attention must always be paid to the compatibility of models:
To guarantee the preservation of data in switching models, the two models must have similar client spaces.
See Client spaces and Page properties.
Code XML :
The following code presents a very simple model.
We find the doctype, the html tags, head and body, in this case only one standard client module. This last tag allows adding content to the page.
One should also note the tag <atm-meta-tags /> which is obligatory in all models. When regenerating the page, this tage is automatically replaced by a code indispensable for Automne to function.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="fr">
<head>
<title><atm-constant name="APPLICATION_LABEL" /> : <atm-title /></title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<atm-meta-tags />
</head>
<body>
<div id="page">
<atm-clientspace module="standard" id="first" />
</div>
</body>
</html>

Top



 French
French