Content management systems are here to make things easier, that's why Automne will handle navigations links for you. Thanks to these tags you can handle many kinds of links : direct links, all links to the children of the current page, recursive links of a page and also breadcrumbs links.
In our example, we have two lists of links :
- main nav links on two levels,
- breadcrumbs;
- a group of links in the footer.
Recursive links
Here is our XHTML code for the main navigation links :
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Services</a>
<ul>
<li><a href="#">Support</a></li>
<li><a href="#">Downloads</a></li>
<li><a href="#">Clients</a></li>
</ul>
</li>
</ul>
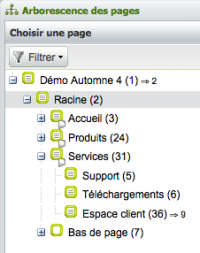
This menu corresponds to the structure of our website. Here's the complete sitemap :
Each page has an unique ID (written next to the page in the sitemap). We will use this ID to build our navigation menu that will display two levels of the child pages of the root of the website.
In order to display many levels, we will call the recursive version of the <atm-linx> element to the rescue :
<atm-linx type="recursivelinks">
....
</atm-linx>
<atm-linx> tag can do a lot of things. It can handle all kinds of links and allows you to select precisely which pages to display, where to start and on how many levels to dig. Lets do our <selection> by specifying the ID of the <start> page (<nodespec>) and the <condition> :
So we will write the following code :
<atm-linx type="recursivelinks">
<selection>
<!-- We start from the website root -->
<start><nodespec type="relative" value="root"/><start>
<!-- We just want to display 2 levels -->
<condition property="lvl" operator="<=">
<value type="data">2</value>
</condition>
</selection>
</atm-linx>
This is XML, so yes it's verbose but with this syntax you can precisely choose which links you want to display.
Now we can focus on the <display> of our links with our custom HTML code (<htmltemplate>) and the recursivity template (<subleveltemplate>), it gives us :
<atm-linx type="recursivelinks">
<selection>
<!-- We start from the website root -->
<start><nodespec type="relative" value="root"/><start>
<!-- We just want to display 2 levels -->
<condition property="lvl" operator="<=">
<value type="data">2</value>
</condition>
</selection>
<!-- The menu will be closed by default and it must not diplay the root page -->
<display mode="close" root="0">
<htmltemplate>
<!-- HTML template. Variables will be replaced by the URL and the page title -->
<li><a href="{{href}}">{{title}}</a></li>
</htmltemplate>{{sublevel}}
<!-- Recursivity template -->
<subleveltemplate><ul>{{sublevel}}</ul></subleveltemplate>
</display>
</atm-linx>
The above XML code will produce this menu :
Browse the complete documentation for the <atm-linx> tag in order to know all the attributes you can add for recursive links. This will be very helpfult to style your menus with CSS (level, current link, etc.).
And voilà fpr the main navigation menu, it will be automatically updated with every new page added and at every modification of the title or the URL of the page. No more broken links :)
Breadcrumbs
To build our breadcrumbs navigation, this time we will need descendant links (desclinks). This type of link will give you the whole path between two pages in the page tree. All I have to do is to specify from where I want to start and where I want to stop. We will mainly use relative links for this it will allow us for example to build a liste of links from the root page to the current one.
Here's how you write the corresponding XML code :
<!-- link type -->
<atm-linx type="desclinks">
<selection>
<!-- we start from the root page -->
<start><nodespec type="relative" value="root" /></start>
<!-- We stop on the current page -->
<stop><nodespec type="relative" value="self" /></stop>
</selection>
<display>
<!-- Just display a link -->
<htmltemplate><a href="{{href}}">{{title}}</a> </htmltemplate>
</display>
</atm-linx>
That will produce the folowwing rendering in HTML :
Accueil Services Espace Client
Of course you can add separators. So that's it for simple breadcrumbs.
Links to the children pages (or sub-pages)
Let's create our links in the footer. Here I only have one level to display, unlike in the main navigation page.
Use an unpublished page like a folder to group pages together and then use sublinks <atm-linx> in your templates.
<atm-linx type="sublinks">
<selection>
<!-- I select the page with an ID equal to 10 -->
<start><nodespec type="node" value="10" /></start>
</selection>
<display>
<!-- I need an HTML unsorted list to display this links -->
<htmltemplate><li><a href="{{href}}">{{title}}</a></li></htmltemplate>
<subleveltemplate><ul class="links">{{sublevel}}</ul></subleveltemplate>
</display>
</atm-linx>
That willl produce the folowing list of links :
Let's get back to our template and replace XHTML code with Automne XML code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title><atm-title></atm-title> - <atm-constant name="APPLICATION_LABEL"></atm-constant></title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<atm-meta-tags></atm-meta-tags>
<atm-css-tags files="/css/reset.css,/css/base.css,/css/fonts.css" media="all"></atm-css-tags>
<!--[if IE 7]>
<link rel="stylesheet" href="/css/ie7.css" type="text/css" media="all" />
<![endif]-->
<atm-css-tags files="/css/print.css" media="print"></atm-css-tags>
<atm-css-tags files="/css/mobile.css" media="handeld"></atm-css-tags>
<atm-js-tags files="/js/jquery-1.4.2.js,/js/myscript.js"></atm-js-tags>
</head>
<body>
<div id="header">
<atm-linx type="recursivelinks">
<selection>
<!-- Start from the website root -->
<start>
<nodespec type="relative" value="root"></nodespec>
</start>
<!--Display two levels -->
<condition property="lvl" operator="<=">
<value type="data">2</value>
</condition>
</selection>
<!-- Close the menu and hide the root page -->
<display mode="close" root="0"><htmltemplate>
<!-- HTML template. Variables will be replaced -->
<li><a href="{{href}}">{{title}}</a></li></htmltemplate>{{sublevel}}
<!-- Recursivity temlate -->
<subleveltemplate><ul>{{sublevel}}</ul></subleveltemplate></display>
</atm-linx>
</div>
<div id="main-content">
<div id="breadcrumbs">You are here :
<!-- Link type -->
<atm-linx type="desclinks">
<selection>
<!-- Start page : root -->
<start>
<nodespec type="relative" value="root"/>
</start>
<!-- Stop to the current page -->
<stop>
<nodespec type="relative" value="self"/>
</stop>
</selection>
<display>
<!-- Display a simple link -->
<htmltemplate>
<a href="{{href}}">{{title}}</a>
</htmltemplate>
</display>
</atm-linx>
</div>
.....some content.....
</div>
<div class="aside">
.....some content.....
</div>
<div id="footer">
<atm-linx type="sublinks">
<selection>
<!-- Select the page which ID is 10 -->
<start>
<nodespec type="node" value="10" />
</start>
</selection>
<display>
<!-- use an HTML unordered list to display links -->
<htmltemplate>
<li>
<a href="{{href}}">{{title}}</a>
</li>
</htmltemplate>
<subleveltemplate>
<ul class="links">{{sublevel}}</ul>
</subleveltemplate>
</display>
</atm-linx>
</div>
</body>
</html>
Our page template is almost done, we still have to add editable content areas.

 French
French
Add a contribution